Best Web Design Trends In 2024
Year after year, web designers aside to push the self-imposed boundaries of their very own talented, compelled to exhibit the very beauty of their web designs and attractive, so exciting not only for customers but also to real visitor’s wow, only to lead. Hence web design trends are always evolving year by year. While some are working on new extreme styles and designs, others are reviving the old ones, or generating more novel approaches to web design.
However, it also goes without saying that the Web Design Brisbane industry is not exactly predictable. The tech is ever changing and so are the things with designers working on new concepts every now and then with latest tech that is used to design in an even more impressive manner where it could be considered as one revolution in the designs.
Table of Contents
Web design Trends In 2024

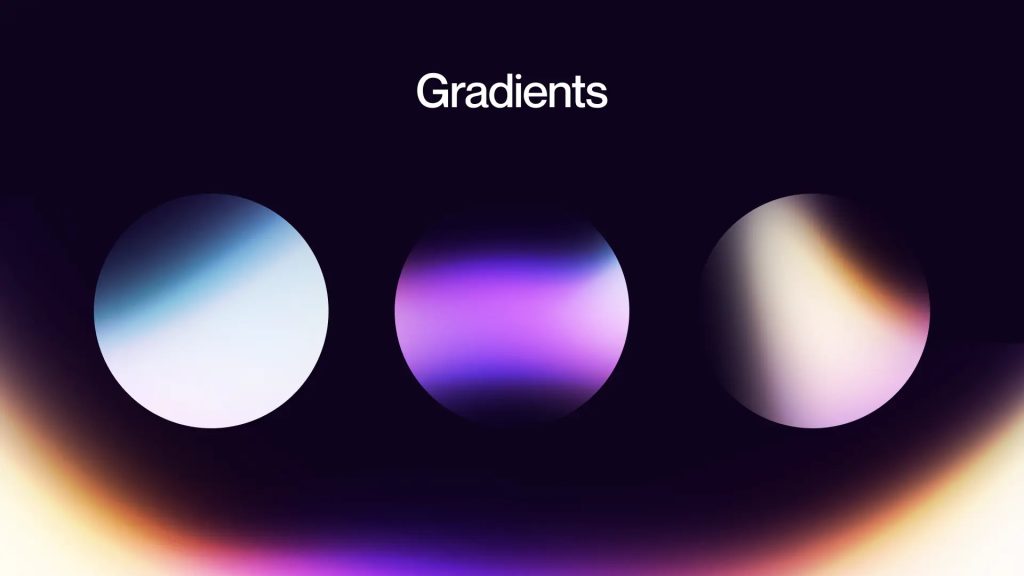
Gradients 2.0

Ultra minimalism has ruled product designs for ages, and you can even still see their marks somewhere in a lot of live websites. Nevertheless, designers using this technique maintain a minimum of visual properties and limit the scope of emphasis solely to the important content and any other functional elements. This also creates a bunch of negative space, which is a very large light source on the website.
Although this simple style may be liked by many from the aesthetics perspective, but it got tedious for many. With demand diminishing, designers are looking for another go-to, and that’s what drew many to gradients. Gradients ruled the design world from early 2018 until late 2019, which replaced the flat colours that were heavily based on branding colours.
It is versatile since it can be utilised in a plethora of contexts, including backgrounds, colouring overlays on illustrations, as well as an accent for call-to-action buttons. However, in 2024 further UI are adopting gradients, although most of them are in light and soft colours, while the rest are quite loud and bright making an eye-catching element to use, for the user.
Dark Mode

Dark-themed designs have existed since well, forever, not many websites incorporated them but that remains to be seen, people will rock them until the last thread falls, believe me designers are out there that love that look however modern, and futuristic it is. Functional elements become more prominent with louder colours on dark backdrop whilst easing into burn-in cycles by keeping the screen on more.
As such, we see newer websites coming out this 2024 with cyberpunk designs and neon colours that use darker themes, meaning this theme can apply to them as well.
Retro Style

If these were naturally your go-to colours back before you even knew what a webpage meant, and you like the rusty, dusty, static look of the 50s and 60s, you might be very happy to know that it’s back in 2024.
That old and classy style from the past is re-calibrate, now classier more like today’s standards along with a wink of modern style. Dull, dark, and limited, the style of two years ago is a huge source of inspiration for many websites, and is still affecting many of today’s designs.
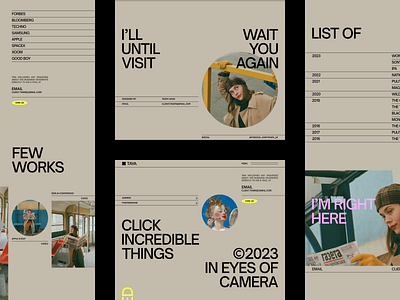
Oversizing

Websites need to display clearer messages to users and designers are acceding to this by working on creating designs with larger elements, to satisfy their clients. This oversizing holds true for numerous components on a website, consisting of letters, images, in addition to typeface glyphs.
The increased size helps in making elements readable and visually appealing. It can be helpful for the site users to easily understand the site. Its good to see this kind of stuff on screen mobile or pc anywhere.
This method involves the picking and choosing of certain features for blackout or keeping of the website or its pages This is predicat on reducing the elements on each page (keeping too many features on a single page can be confusing).
Imperfections
Now, where the designing industry takes over with all of its perfected angles, sharpness and collars we see a sense of modernity and mock-up ideology in play, however, with the theme of imperfect hand-drawn elements and much more this just gives your website more of a personality.
This gives the site hints and a more human being illustration of hand drawing that can sometimes add the very light at the end of a dark tunnel, thereby making the day a bit less unbearable. This unique style will also highlight your brands personality and colour. Its flawed hand-drawn design is a stark change from the flawless angular designs that had been in favour for so many years.
However, it’s a new approach for clients so they remember your style. In 2024, expect to see more web designers adopting that rough and rugged look to their sites.
Combining Images with Illustrations
One of the huge trends in web design industry most recently is blending photographs with easy illustrations to provide websites more stunning. The idea is to add a lot of pictures with non-digital, hand-painted illustrations to your site, that will make it look to be more creative.
Takeaway
The mentioned styles are only some web design trends that will appear in this 2024. You may even find websites that take elements from several of these approaches We should expect to see more prowess styles this year as there will be increasing more creative and evolving stories to tell.
Infographic: 5 Web Design Trends